Summary
Corners are interesting as they are subtle, invisible really. They could be complex with many things that intersect and therefore display an unique behaviour. They may not necessarily be symmetrical at ends, nor be similar to behaviour in the middle.
As a developer focused on solving a problem for typical or generic cases one may not see the interesting extremities. For example we do everything right for a system in normal state, but miss out what happens when it is brought up the first time. This article outlines eight heuristics I discovered when testing a product that we were building, a SaaS platform. The heuristics outlined are based these aspects : Time, Lifecycle, Transformation, Position,Space, Size, Linkages and Limit.
#1 Heuristic based on TIME

The first time when something is used. Thinking from the perspective of time. Doing something on an absolutely fresh system. Creating the first project, registering the first user.Doing the final action, removing an user. First time when a transaction is done on a empty system. Purging a system of content, signifying removal, the end.
#2 Heuristic based on LIFECYCLE

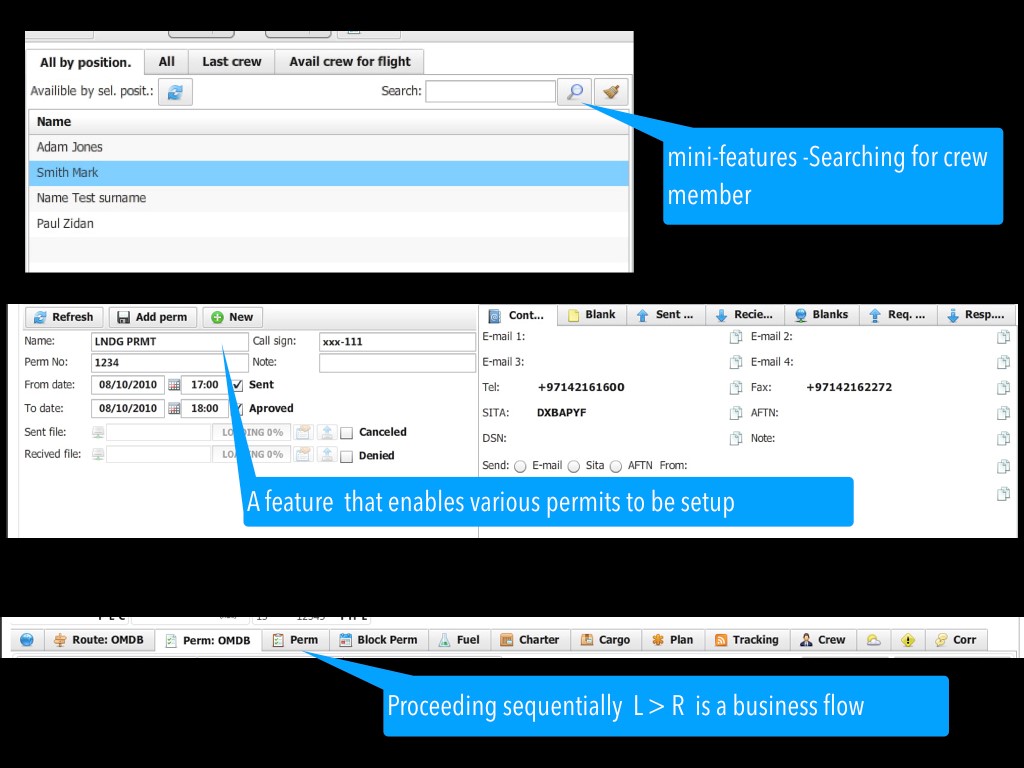
Repetition of system states in terms of cycling through. Starting off, then doing activities and coming to an end. Then restarting and continuing. A workflow that is half done, suspended and then continued to finish. Finish by abandoning it or ending with to a logical closure.
#3 Heuristic based on TRANSFORMATION

Changing something like say formats, views an act of transformation. In the case of UI, this could be relate to responsiveness like reaching the extremities of views? In case of content transformation, reaching the extremities of too large or too small or null content being transformed.
#4 Heuristic based on POSITION

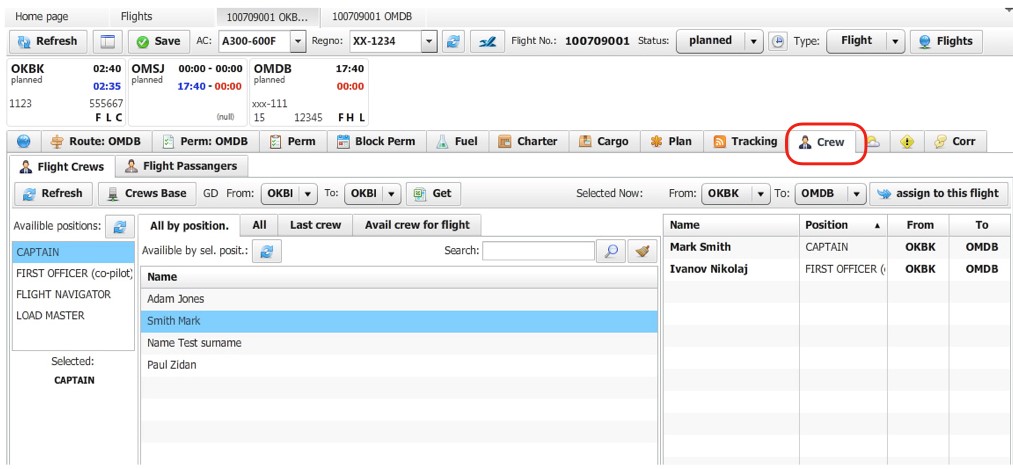
Looking for interesting behavior in case of the elements that are right at start or end. What happens when elements in the middle move to either ends?
#5 Heuristic based on SPACE

The nation of space as when contents close are far, shrunk or expanded, especially when at extremities of too close or distant, too small or large. An example of responsive UI, when screen is shrunk or expanded.
#6 Heuristic based on SIZE

The notion of volume, size when some is really small or extraordinary huge. Say uploading super large files, or really nothing or rally small ones. In case of display, showing tiny/large content/diagram, maybe via zoom?
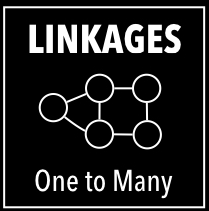
#7 Heuristic based on LINKAGES

Using notion of linkages like 1-1, 1-N, N-N or thinking in terms of increasing chain length like 1-1-1, N-1-N. Could linkage integrity be violated when N=0 or when chain is long? The notion of propagation especially in longer chains with differential N.
#8 Heuristic based on LIMIT

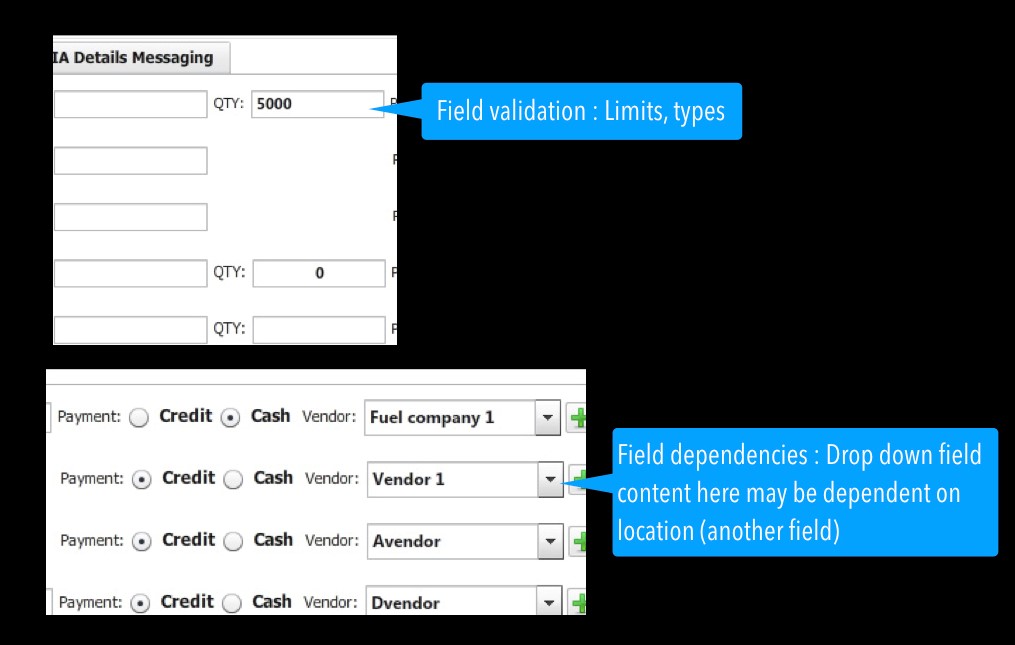
The most commonly understood that of min/max, the typical extremities of value given an definitive range.