24 – “Great quality is about “operationalising”, beyond testing”









Curated by T Ashok @ash_thiru
Summary
This article is a collection of interesting aspects on accessibility curated form a set of SIX articles covering “What is accessibility”, “Six steps to create accessible designs”, “Ethical design”, “Dos and don’ts on designing for accessibility”, “Ten tips for making website accessible” and “How to create interfaces that benefit all”.
(1) From Accessibility in Design
What is accessibility?
Accessibility describes how many people can use the interface. This usually involves designing for people with various types of disabilities, such as vision, hearing, mobility, cognitive, etc.
There are many obstacles in designing for accessibility, and the only real tool for finding solutions is empathy. Understand people’s needs as much as possible. Make yourself open to worlds unlike your own. It’ll make your product more accessible, but also more human.
(2) From How to Create Interfaces that Benefit All: Accessibility Testing and Inclusive Design Principles
Smart designs aren’t created to impress your peers. Smart designs (and smart designers!) use design elements like colour, placement, and interaction in very intentional ways to help site visitors accomplish their goals — while giving the user the most enjoyable experience possible.
Six tips to create accessible designs
1.Start with wireframes that includes people who are colour blind, or have poor vision, those with hearing impairments, or cognitive limitations, older users, younger users, power users, and those who just want a great experience.
2. Ensure accessible layouts by:
– avoiding“staggered” layout of images and text
– display most important information first
– consider screen size especially small monitors
– think about menus especially when convert to hamburger
3. Design for keyboard accessibility
4. Test your colours and fonts are for readability
5. Create accessible forms
6. Learn how major sites work for keyboard or assistive technology users
(3) From “Ethical design and accessibility”
“If your design is providing a benefit to one group of people at the detriment of another, it may not be ethical.”
Design is not about expressing yourself.
Design is not about following your dream.
Design is not about becoming a creative.
Design is about keeping people from doing terrible things to other people
— Mike Monteiro
Ethical design means thinking about your product in the context of its users and their environment. Designers need to learn how to think about ethical issues, and ask themselves:
– What are the issues facing the users I am designing for?
– Is there a social or environmental cost to my approach?
– How do I keep my product from discriminating against its users?
(4) From Dos and don’ts on designing for accessibility

(5) Keen on making your website accessible? Here are“Top 10 Tips for Making Your Website Accessible”
(6) Here is an interesting article on “How to Create Interfaces that Benefit All: Accessibility Testing and Inclusive Design Principles”
About SmartQA The theme of SmartQA is to explore various dimensions of smartness to leapfrog into the new age of software development, to accomplish more with less by exploiting our intellect along with technology. Towards this, we will strive to showcase interesting thoughts, expert industry views through high-quality content as articles, posters, videos, surveys outlined as a SmartQA Digest weekly emailer. SmartBites is “soundbites from smart people”. Ideas, thoughts and views to inspire you to think differently.

T Ashok @ash_thiru
Summary:
We use many terms like philosophy, mindset, framework, models, process, practice, techniques etc in SW dev/test. This article attempts to simplify and put together a nice image of how they all fit in, to enable clear thinking for brilliant problem solving.
Given that the act of developing software is “problem solving”, we are bombarded by very many interesting terms like philosophy, mindset, framework, models, process, practice, techniques etc. I am sure we have encountered these terms – Deming philosophy, CMM Model, Scaled Agile Framework, Lean process, White box techniques etc.
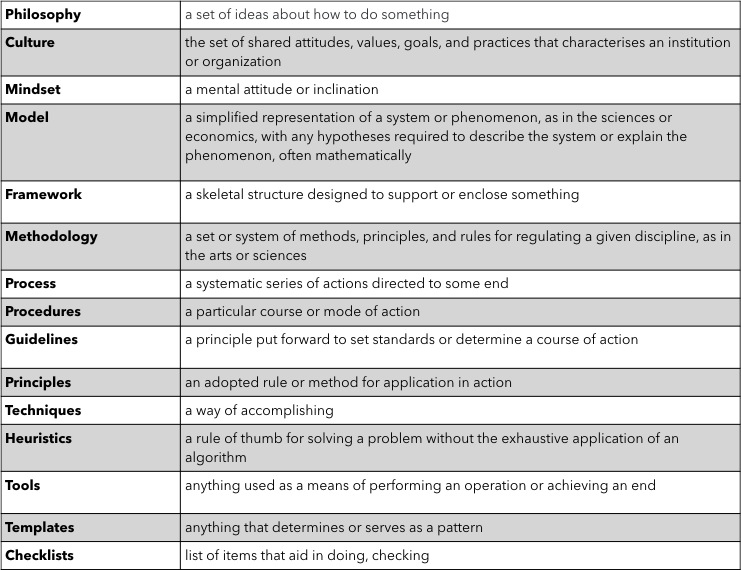
What are these? Are they just jargons that complicate our thinking? Well these are really different facets of problem solving. A crisp definition of these are listed below, picked up from dictionary.com.

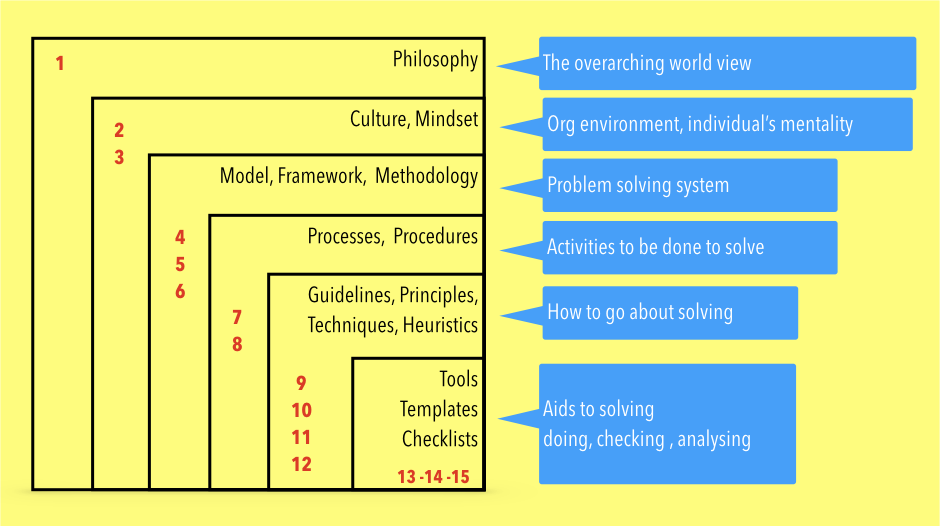
And here is the simple depiction of these inspired by “Matryoshka doll” !

Problem solving philosophy requiring a mindset nurtured by good organisation culture, via model, framework, methodology, applying a set of processes/procedures using guidelines, principles, techniques, heuristics and aided by tools, templates, checklists
About SmartQA The theme of SmartQA is to explore various dimensions of smartness to leapfrog into the new age of software development, to accomplish more with less by exploiting our intellect along with technology. Towards this, we will strive to showcase interesting thoughts, expert industry views through high-quality content as articles, posters, videos, surveys outlined as a SmartQA Digest weekly emailer. SmartBites is “soundbites from smart people”. Ideas, thoughts and views to inspire you to think differently.
